2023年春からWordPressブログを始めた、ブログ初心者のりんです。
20記事を書き終えた頃から気になり始めたのが、トップページのデザイン。
初期設定のブログ型のまま投稿していましたが、サイト型という形があることを知り「私もやってみたい!」と思うようになりました。
ただ
・そもそもサイト型って何?
・サイト型にするメリット、効果は?
・どうやって作るの?
と疑問だらけ。
そこで、他のブログを参考に勉強し、作業すること1カ月。どうにか新しいトップページが完成しました。
それなりに手間と時間がかかりましたが、結果、大満足!
この記事では、サイト型に変更した経験を踏まえて
・ブログ型とサイト型の違い
・ブログ型とサイト型のメリット・デメリット
・サイト型への変更 体験談
をお伝えします。
 りん
りんWordPressテーマは SWELL


この記事の情報は、2023年10月時点のものです。
ブログ型とサイト型の違いは?
ブログ型、サイト型は、どちらもブログのトップページのスタイルを指します。
最も大きな違いは、記事や情報の表示方法です。
簡単にいうと
| ブログ型 | 新着記事から順に表示するスタイル |
| サイト型 | 目的や好みに合わせて記事や情報を配置するスタイル |
になります。
具体例を挙げて説明しましょう。
ブログ型の例
ブログ型は、いわゆる一般的なブログの形です。
このように、新しい記事から順に表示されます。


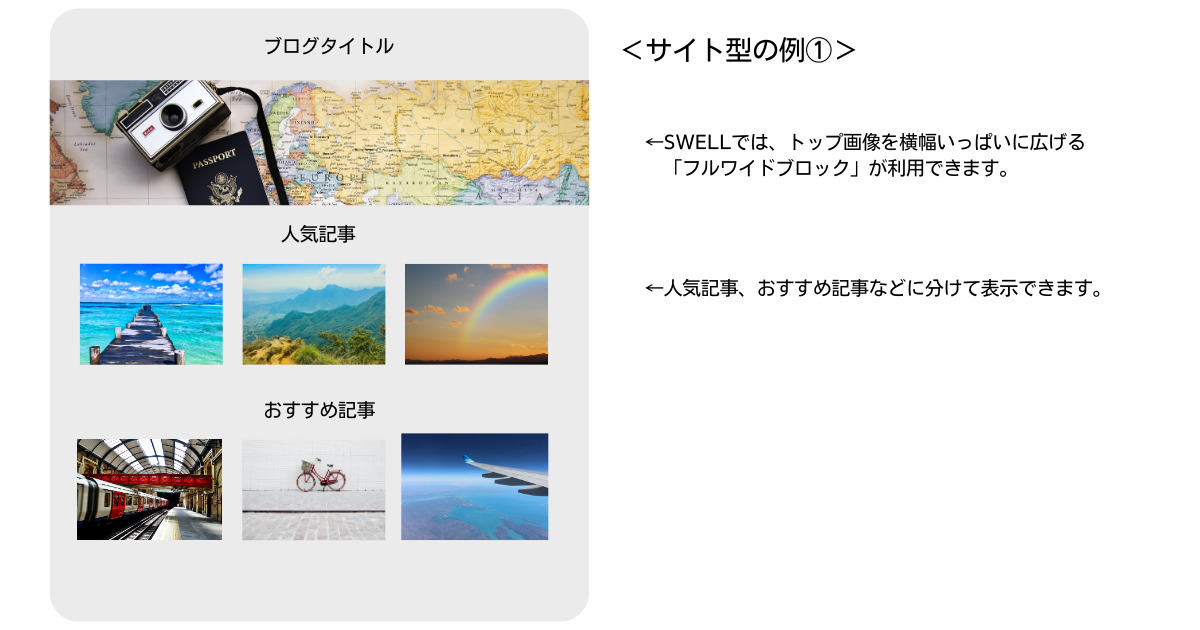
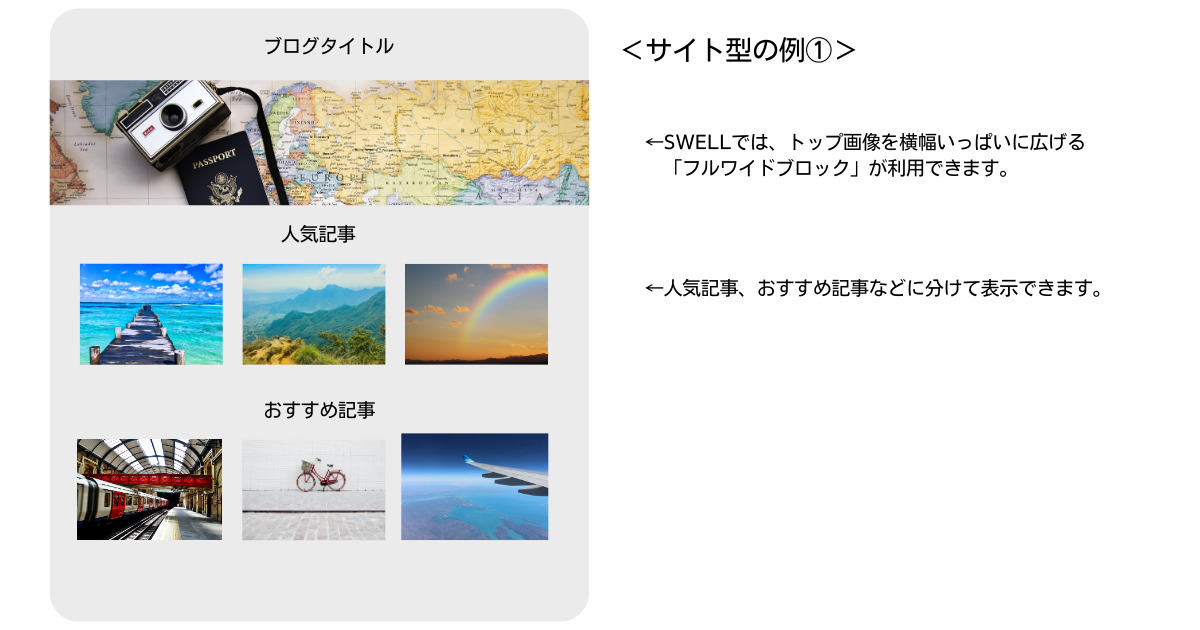
サイト型の例
サイト型は、ウェブサイトのように記事や情報を自由に配置できます。
このように、人気記事、おすすめ記事などに分けて表示できます。


カテゴリー別に分けたり、メッセージを掲載したりすることも可能です。


ブログ型のメリット・デメリット


ここからは、ブログ型、サイト型それぞれのメリット・デメリットをお伝えします。
ブログ型には、以下のようなメリット・デメリットがあります。
メリット
①新着記事がすぐに分かる
新着順に並ぶため、どの記事が新しいか一目で分かります。
②投稿順に読みたい時に便利
新しい記事から、または、古い記事から、投稿順に読みたい時に便利です。
③一般的なブログの形で運営したい時にぴったり
いわゆるブログを展開したい場合は、ブログ型がベストです。
④テンプレートを利用すればすぐに投稿できる
初期設定ではブログ型になっているので、初心者でもすぐに投稿をスタートできます。
デメリット
①古い記事を見たい時は、探さなければならない
1ページ目以降の古い記事を見たい時は、クリックして2ページ以降に進まなければならず、記事を探す手間がかかります。



読者側からするとちょっと面倒!
②古い記事が上位に表示されず、埋もれてしまう
古い記事はどんどん下位に下がってしまうため、トップページからは読まれづらいです。
③人気記事やおすすめ記事が分かりにくい
記事がカテゴリー分けされていないため、読者は人気記事やおすすめ記事が分かりにくいです。



運営者側は人気記事やおすすめ記事をアピールしづらい!
④デザインで差別化を図りにくい
デザインの自由度は低いため、ほかのブログとの差別化が難しいです。
こんなブログにおすすめ
以上を踏まえると、ブログ型は以下のようなブログにおすすめです。
①記事数が少ないブログ
記事数が少ないと、カテゴリー分けをしてもあまり意味がありません。



20記事ぐらいまではブログ型がおすすめ!
②日記型のブログ
日記形式のブログは、投稿順で読んだほうが流れが分かりやすいからです。
③ニュース型のブログ
新着記事から表示する意味合いが大きいためです。
サイト型のメリット・デメリット


では、サイト型にはどのようなメリット・デメリットがあるのでしょうか。
メリット
①カテゴリー分けされていて分かりやすい
人気記事やおすすめ記事などのカテゴリーがあると、どのような記事があるか分かりやすいです。
②見てもらいたい記事をアピールしやすい
人気記事やおすすめ記事など、古い記事も含めて見てもらいたい記事をアピールしやすくなります。



読者も運営者もメリットが大きいです!
③回遊率やPV数のアップが期待できる
トップページが見やすくなったり、記事が探しやすくなったりすることで、より多くの記事を見てもらえる可能性が高まります。
④デザインで差別化を図れる
カスタマイズによってデザイン性を高めれば、他のブログとの差別化を図りやすくなります。



デザインの自由度は無限大!
デメリット
①投稿順に読みたい時は不便
必ずしも新しい記事が上位に表示されるわけではないため、新しい順に読みたい場合や新着記事を知りたい場合は不便です。



新着順のカテゴリーが設けられていれば、問題ありません。
②興味のないカテゴリーは読まれない可能性がある
興味あるカテゴリーしか読んでもらえず、興味のないカテゴリーはクリックさえしてもらえない可能性があります。
③作成するのに手間と時間がかかる
新しいページを作ってカスタマイズする必要があり、ページ構成やデザインなどに手間と時間がかかります。



初めてだと勉強しながら作らなけばなりません!
こんなブログにおすすめ
以上を踏まえると、サイト型は以下のようなブログにおすすめです。
①記事数が多いブログ
記事が多くなると投稿順では目的の記事を見つけにくくなるため、サイト型でカテゴリー分けされていたほうが記事が探しやすくなります。
②トップページのデザインにこだわりたいブログ
カスタマイズ性が高いため、デザインを作り込みたいブログにぴったりです。
\おしゃれなサイト型トップページを作りたい方におすすめ!/
サイト型への変更 体験談


後半は、私がサイト型に変更した理由やこだわったポイントなどを体験談としてお伝えします。
サイト型に変更した理由
私がサイト型に変更した理由は、以下の3点です。
①おすすめ記事をアピールしたい
新着順だとおすすめ記事が必ずしも上位に表示されず、アピールしづらかったからです。
②回遊率、PV数をアップさせたい
記事をカテゴリー別にしたり、分かりやすく配置したりすることで、ブログ内の回遊率やブログ全体のPV数がアップできるのではないかと思ったからです。
③デザイン性を高めたい
ブログ型に比べると、サイト型はデザインの自由度が高いです。
ロゴや写真、色合いにこだわることで、デザイン性を高められたらという思いもありました。
サイト型の作り方
サイト型に変更するといってもどのような手順で行うのか分からない方もいると思います。
ここでSWELLでのサイト型トップページの作り方を簡単に紹介します。
- ブログの構成、デザインのイメージを考えておく
- ヘッダーロゴ、メインビジュアル(トップ画像)を作成し、アップロードする
- 固定ページに「メインページ」を作る
- 固定ページに「新着記事ページ」を作る
- 「メインページ」をカスタマイズする
- 「メインページ」と「新着記事ページ」をトップページとして設定する
こんな感じで作っていきます。
作業としては、⑤「メインページ」のカスタマイズが中心になります。
といってもイメージしづらいですよね。
私は『モフデザイン-mofu design-』さんの記事を参考にさせていただきました。



おしゃれで分かりやすいブログです!
詳しくはこちらの記事を読んでみてください。


サイトのデザインで悩んでいる方には、『WebNote+(ウェブノートプラス)』のSWELLのサイト集がおすすめです。



たくさんのブログが紹介されていて参考になります!


サイト型でこだわったポイント
サイト型トップページを作るに当たって、私がこだわったポイントは以下の6点です。
①ヘッダーロゴを新しくした
ヘッダーロゴをサイト型のデザインに合ったフォントで作り直しました。
②メインビジュアルを新しくした
メインビジュアル(トップ画像)をサイト型のデザインに合った画像に差し替えました。
さらに、その画像の中にブログの内容を分かりやすく表記しました。


③記事を5つのカテゴリーに分けて配置
以下のように、記事を5つのカテゴリーに分けて配置しました。
・PICK UP(おすすめ記事)
・NEW POST(新着記事)
・CATEGORY(カテゴリー別)
・WORK TOOL(仕事道具)
・BOOK(おすすめ本)



各カテゴリーに見出しも付けました!
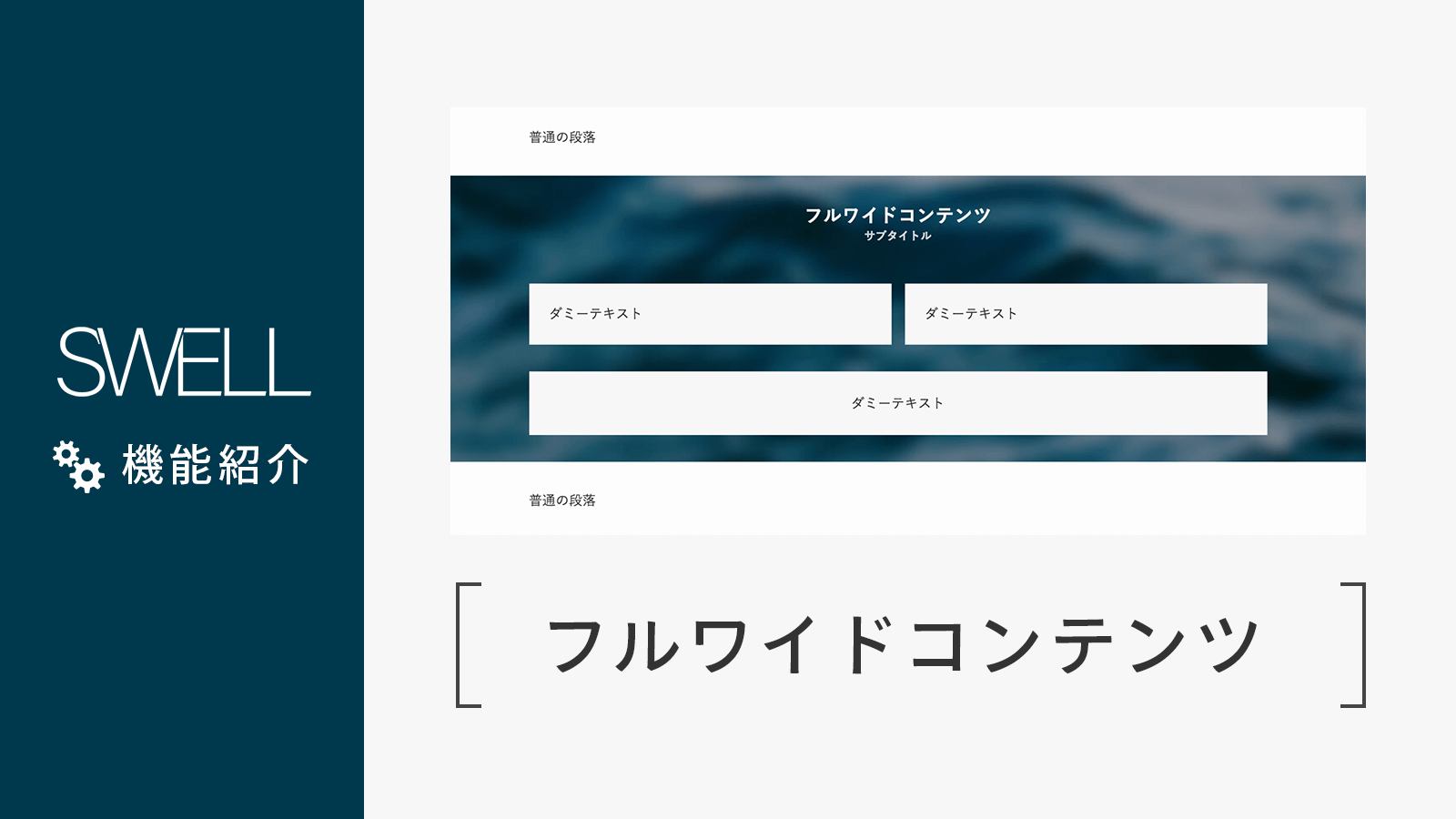
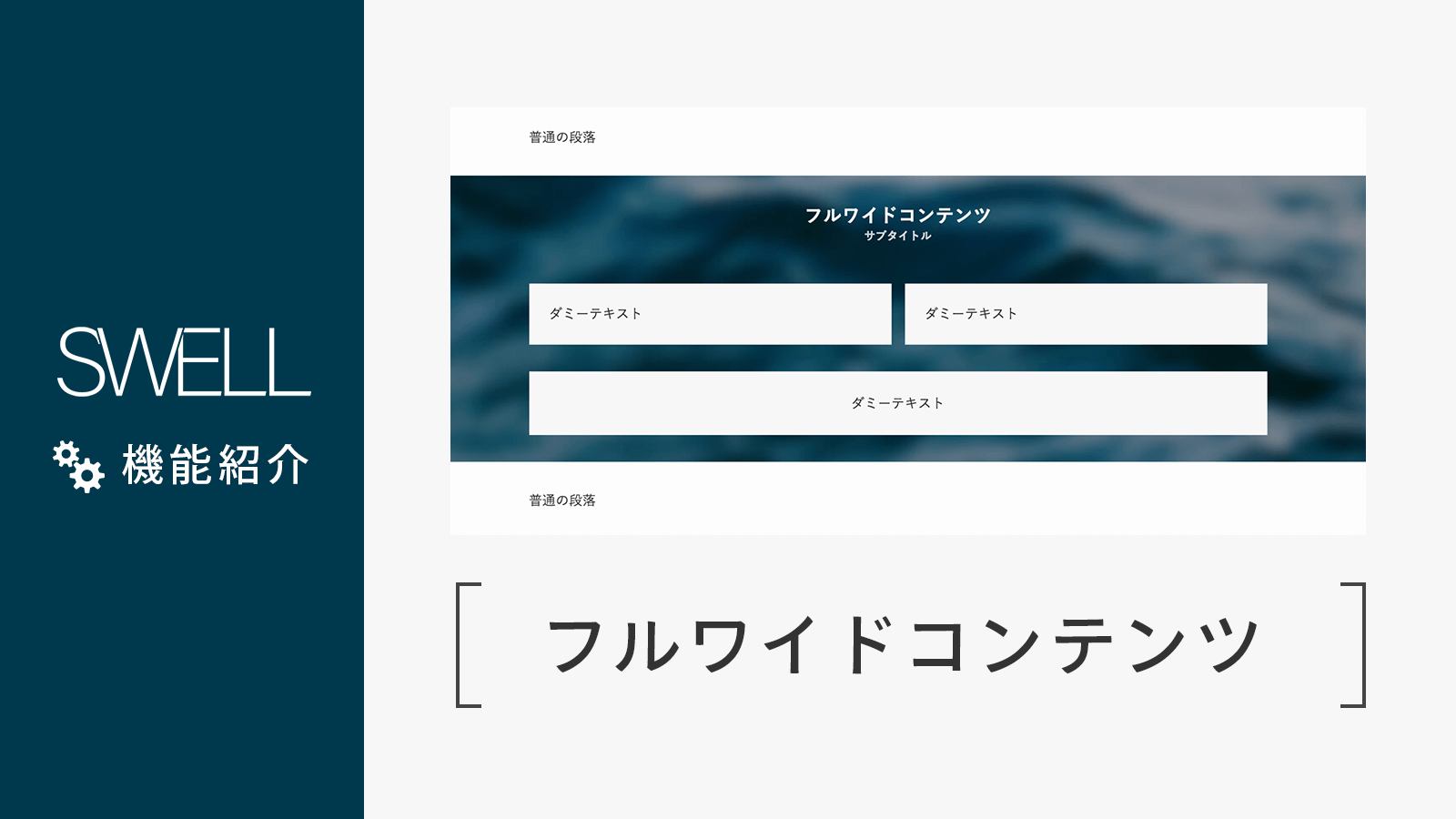
④フルワイドブロックを使った
フルワイドブロックとは、ページの横幅いっぱいに背景色や背景画像を広げる機能です。



SWELL独自の機能です!
この機能を使うことで、デザインに広がりが出てプロっぽい仕上がりになりました。
フルワイドブロックの使い方は、【SWELL専用ブロック】フルワイドブロックの使い方を参考にしてください。


⑤サイドバーを非表示にした
サイドバーを非表示にしたら、すっきりした印象になりました。
⑥フッターを整理した
ブログ型ではサイドバーにあった
・検索ボックス
・記事のカテゴリーリスト
・記事の月別アーカイブ
をフッターに移動させました。
サイト型にしたメリット・効果


最後に、サイト型にしたメリット・効果をお伝えします。
①すっきりと見やすくなった
情報を整理し、記事をカテゴリー分けをしたことで、すっきりと見やすくなったと感じています。
②おすすめ記事をアピールできるようになった
おすすめ記事のカテゴリーを設けたことで、読んでもらいたい記事をアピールできるようになりました。
③モチベーションが上がった
自分でカスタマイズしたことでブログへの愛着が深まり、ブログ運営に対するモチベーションが上がりました。
投稿を始めて半年、なかなか成果が出ずテンションが下がり気味でしたが、「もう少し頑張ってみよう!」という気持ちになれました。
まとめ
今回は、サイト型に変更した経験を踏まえて
・ブログ型とサイト型の違い
・ブログ型とサイト型のメリット・デメリット
・サイト型への変更 体験談
をお伝えしました。
手を加えることなく使えるブログ型に比べると、構成やデザインを自分で考えなければならないサイト型は手間と時間がかかります。
ただ、自分好みのデザインにしていく作業は楽しかったですし、できあがった時には満足感と達成感でいっぱいになりました。
モチベーションアップにもつながり、「チャレンジしてよかった」と思っています。
・サイト型に興味がある
・サイト型にしてみたい
という方は、思い切って変更してみてはいかがでしょうか。